Vue学习笔记(三)-过滤器、按键修饰符、自定义指令、生命周期
品牌列表案例

1 |
|
过滤器
Vue.js运行自定义过滤器,可悲用作一些常见的文本格式化。过滤器可以在两个地方使用:mustache插值和 v-bind 表达式。过滤器应该被添加在JavaScript的尾部,由“管道”符指示:
html元素
1
2<!-- 过滤器调用时候的格式 {{ name | 过滤器名称 }} -->
<td>{{ item.ctime | dataFormat('yyyy-m-dd') }}</td>私有过滤器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<div id="app2">
<!-- 过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致了,这时候优先调用私有过滤器 -->
<p>{{ msg | msgFormat }}</p>
</div>
<script>
//如何定义一个私有过滤器
var vm2 = new Vue({
el:'#app2',
data:{
msg:'谁是这个世界上最单纯的男人,单纯的我~~'
},
filters:{ // 定义私有过滤器 过滤器有两个条件 [ 过滤器名称 和 处理函数 ]
msgFormat:function(msg,partten){
return msg.replace(/单纯/g,'大方---');
}
}
})
</script>全局过滤器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<div id="app">
<p>{{ msg | msgFormat }}</p>
<p>{{ msg | msgFormat2('疯狂+1') }}</p>
</div>
<script>
//定义一个Vue 全局的过滤器,名字叫 msgFormat
Vue.filter('msgFormat',function(msg){
// 字符串的 replace 方法,第一个参数,除了可以写一个字符串之外,还可以定义一个正则
return msg.replace(/单纯/g,'邪恶');
})
Vue.filter('msgFormat2',function(msg,arg){
// 字符串的 replace 方法,第一个参数,除了可以写一个字符串之外,还可以定义一个正则
return msg.replace(/单纯/g,arg);
})
var vm = new Vue({
el:'#app',
data:{
msg:'谁是这个世界上最单纯的男人,单纯的我~~'
}
});
</script>
注意:当有局部和全局两个名称相同的过滤器的时候,会采用就近原则调用,即:局部过滤器优先于全局过滤器被调用!
按键修饰符以及自定义键盘修饰符
在监听键盘事件时,我们如果需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
1 | <!-- 当按键enter弹起时才调用submit函数 --> |
其中.enter是 Vue 提供的常见按键码别名,除此之外还有:
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
除了 Vue 提供的常见按键别名,如果要使用其他的按键则可以 .按键码 (点击查看详细按键码)的方式:
1 | <!-- 使用.按键码 --> |
除了直接使用键盘码之外,还可以给键盘码起一个别名方便使用:
1 | <script> |
自定义指令
全局自定义指令
使用 Vue.directive() 定义全局指令;
其中:
参数1:指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀在调用的时候,必须在指令前 加上 v- 前缀;
参数2:是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以特定的阶段,执行相关的操作;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<script>
Vue.directive('focus',{
//bind inserted update 是钩子函数
bind: function(el){//每当指令绑定到元素上的时候,会执行这个bind函数,只执行一次
//注意:在每个元素中,第一个参数,永远是el,表示被绑定了指令的那个元素,这个el参数,是一个原生的js对象
//在元素刚绑定了指令的时候,还没有插入到DOM中去,这个时候,调用foucs方法没有用
//因为,一个元素,只有插入DOM之后,才能获取焦点
el.focus();//这个方法不会起作用
},
inserted: function(el){//表示元素插入到DOM中的时候会执行inserted函数
el.focus();
},
update: function(){//当VNode更新的时候,会执行update,可能会触发多次
}
})
</script>自定义私有指令
1
2
3
4
5
6
7
8
9
10
11
12<script>
var vm = new Vue({
el:'#app',
dirctives:{//自定义私有指令
'fontweight':{
bind: function(el,binding){
el.style.fontWeight = binding.value;
}
}
}
})
</script>自定义指令函数的简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。1
2
3
4
5<script>
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
</script>
钩子函数和钩子函数的属性
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM。
binding:一个对象,包含以下属性:
- name:指令名,不包括 v- 前缀。
- value:指令的绑定值,例如:v-my-directive=”1 + 1” 中,绑定值为 2。
- oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。例如 v-my-directive=”1 + 1” 中,表达式为 “1 + 1”。
- arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
- modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
Vue实例的生命周期
- 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
- 生命周期钩子:就是生命周期事件的别名而已;
- 主要生命周期函数分类
- 创建期间的生命周期函数:
- beforeCreate:实例刚再内存中被创建出来,此时,还没有初始化好 data 和 methods 属性;
- created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始编译模板;
- beforMount:此时已经完成了模板的编译,但是还没有挂载到网页中;
- mounted:此时,已经将编译好的模板,挂载到了网页的指定容器中显示;
- 运行期间的生命周期函数:
- beforUpdate:状态更新之前执行此函数,此时 data 中的状态值还是最新的,但是界面上显示的数据还是旧的,因此此时还没有开始渲染DOM节点;
- update:实例更新完毕之后调用此函数,此时 data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了;
- 销毁期间的生命周期:
- beforDestroy:实例销毁之前调用。在这一步,实例仍然完全可用;
- destroyed:Vue实例销毁后调用。调用后,Vue实例显示的所有东西都会解绑定,所有事件监听器会被移除,所有子实例也会被销毁。
- 创建期间的生命周期函数:
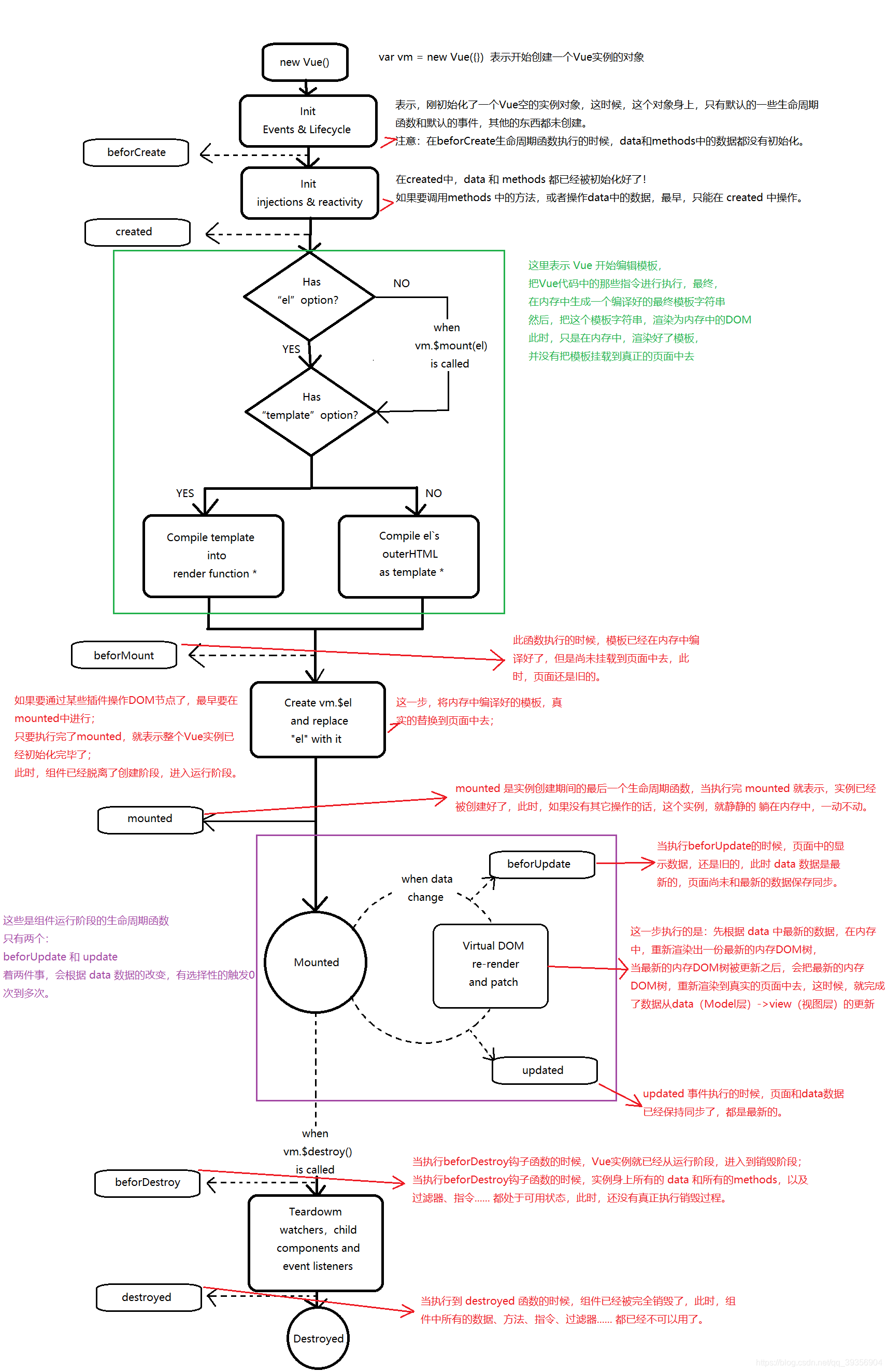
过程图:
原文作者: 谢振瑜
原文链接: https://Xiezhenyu98.github.io/2020/03/02/Vue学习笔记(三)-过滤器、按键修饰符、自定义指令、生命周期/
版权声明: 转载请注明出处(必须保留作者署名及链接)